# 快手小游戏试玩
# 概况
小游戏试玩是一种独立于小游戏之外的更轻量的运行时,其应用场景主要是在正式进入小游戏之前拉起一个轻量的运行时,能够让玩家先简单体验游戏的部分玩法,典型的应用场景是在小游戏激励视频场景,通过真实的游戏试玩来替代用户观看视频的体验(详情可见试玩广告)。抽象起来看,小游戏试玩是在小游戏拉起之前或者覆盖在小游戏之上拉起了一个更轻量的游戏。
# 运行环境
一个完整的小游戏运行时免不了要做启动权限检查和各种开放能力注入,在试玩这类场景下,复用小游戏的运行时并不能满足要求,我们希望拉起一个“小游戏”就跟拉起一个激励视频一样轻量,因此我们抽象了一个类似小游戏子集的方式,称为小游戏试玩。
# 基础库
试玩基础库目前没有非常明确的版本号差别,后续随着功能完善会增加类似小游戏基础库版本号机制。试玩基础库与小游戏基础库一样,API会挂载在全局的 ks 对象上,但试玩里面能用的 ks 接口是不一样的,有些接口名虽然和小游戏的接口名一样,但定义上有细微差别,请仔细查看试玩的API文档。
# 开发指南
小游戏试玩虽然是一个独立的运行环境,但试玩并不需要一个独立的开发者账户体系,它依托于小游戏的分包能力,从代码结构上来讲,它就是小游戏的一部分。
小游戏试玩分包和普通的分包有所不同,需要补充 meta 字段,声明当前分包为小游戏试玩分包,此外只要配置了meta.type=playable,可以同时拥有多个小游戏试玩包。
# meta字段结构
| 属性 | 类型 | 说明 | 最低版本 | 是否必填 |
|---|---|---|---|---|
| type | string | 独立分包类型,目前固定位playable | 12.7.20 | 是 |
| playableOrientation | string | 试玩分包的横竖屏信息,portrait 代表竖屏,landscape 代表横屏,默认是 portrait 【当前只支持竖屏试玩】 | 否 |
使用小游戏试玩之后,小游戏目录结构如下:
.
├── game.js
├── game.json
├── playableDemo // 这是小游戏试玩分包
│ └── game.js
├── moduleB // 这是普通分包
│ └── game.js
└── others
配套的小游戏game.json配置如下:
{
"subpackages": [
{
"name": "moduleA", // 目前暂未支持中文名,推荐使用字母下划线
"root": "/moduleA/", // 普通分包
},
{
"name": "playableDemo", // 目前暂未支持中文名,推荐使用字母下划线
"root": "/playableDemo/", // 独立分包,指定一个目录,目录下的 game.js 会作为入口文件,目录下所有资源将会统一打包
"meta": {
"type": "playable" // 固定值,声明为小游戏试玩分包
}
}
]
}
# 运行调试
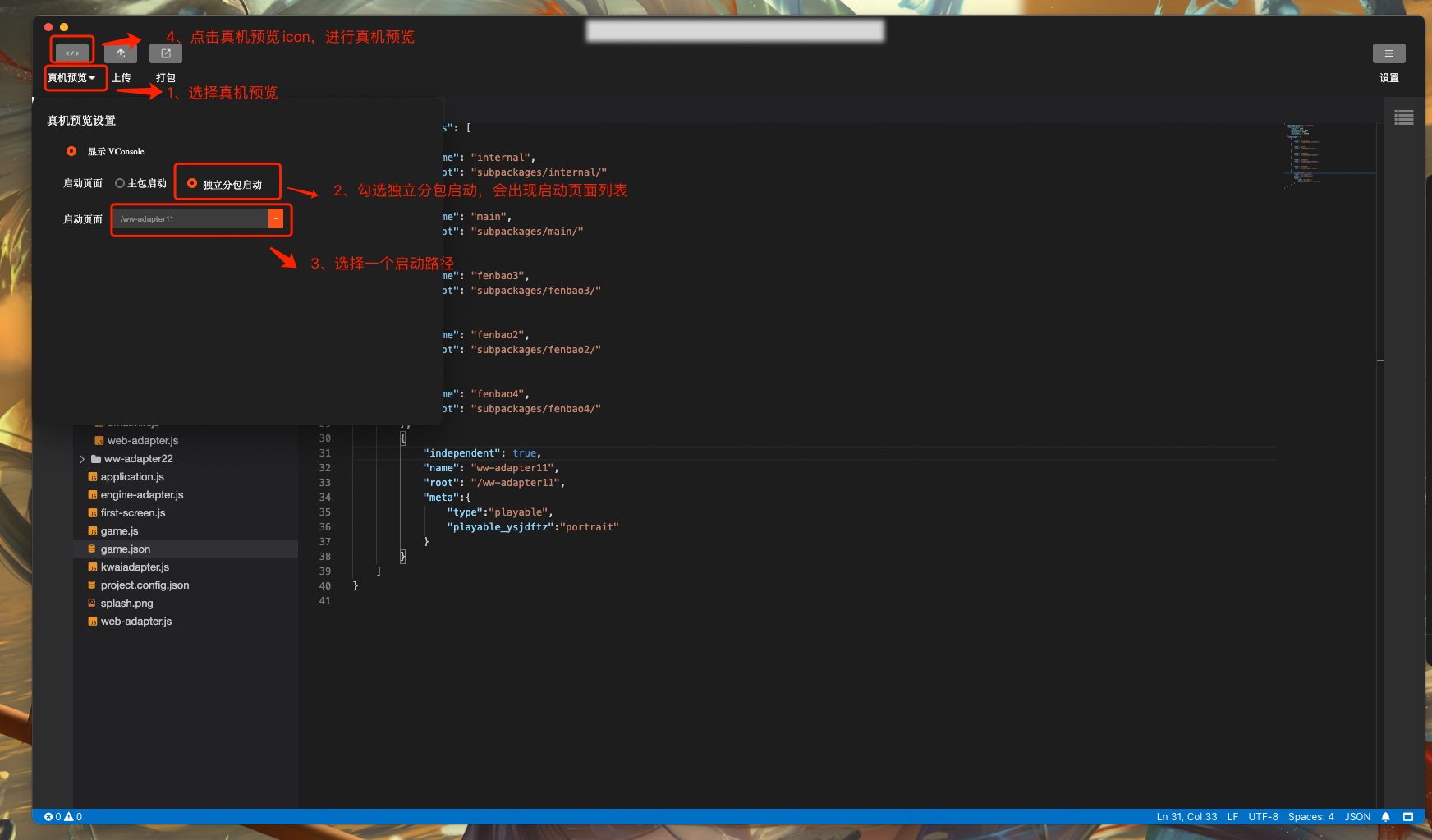
小游戏试玩本身是一个独立分包,可以通过开发者工具配置专门的编译模式来运行:


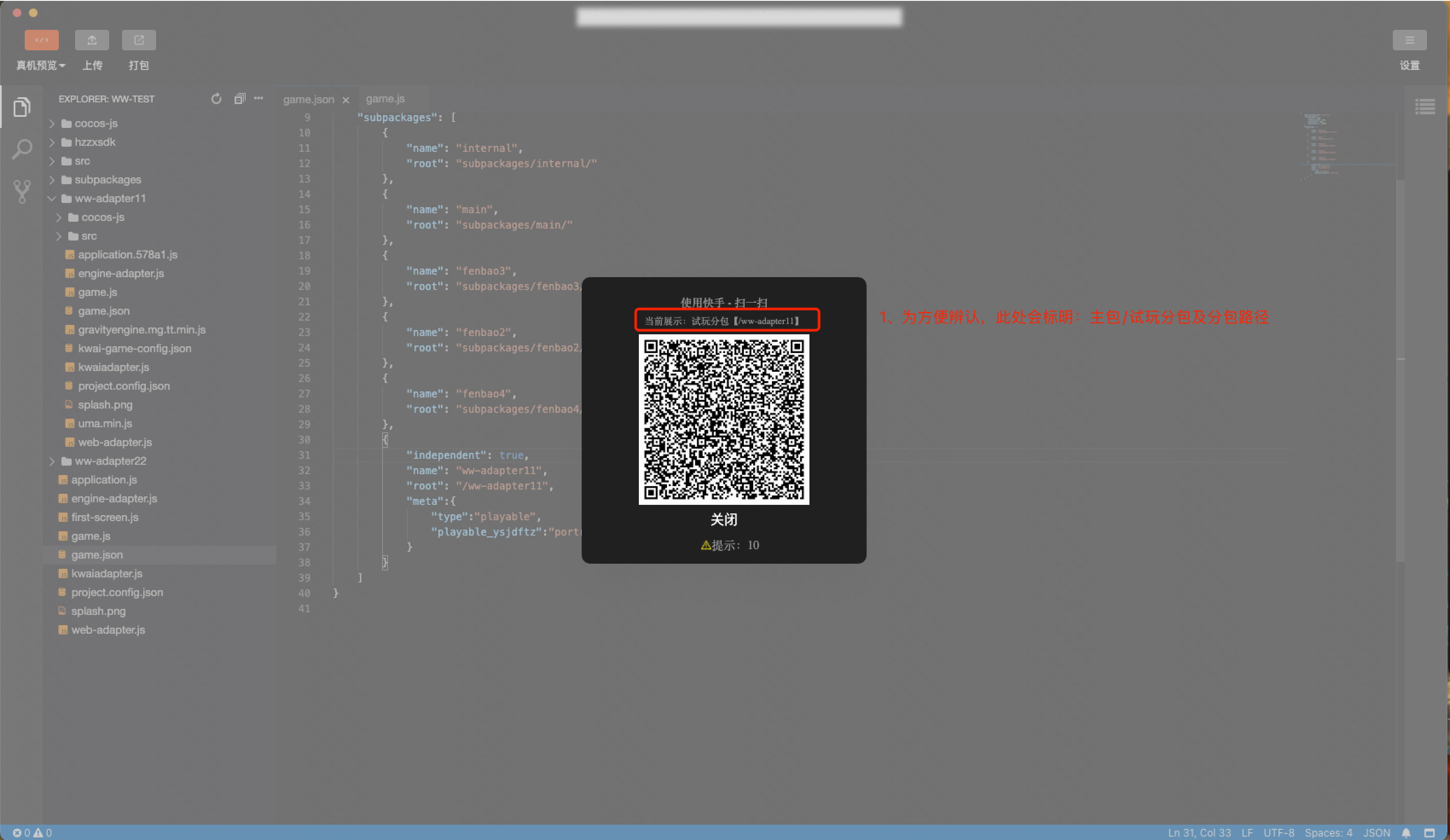
点击预览,生成二维码预览,这时候真机扫码拉起的也是小游戏试玩。
# 调试
小游戏试玩目前主要是借助 vConsole 在手机上查看 console API 输出的日志内容和额外的调试信息。
# 提审发布
小游戏试玩包从代码结构上来讲是小游戏的一部分,从审核角度来讲,同样也需要跟随游戏。当试玩包不通过审核时,游戏整体也会被被返回,需要调整试玩包之后更新一个版本重新提交审核。
# Q&A
Q1. 试玩和小游戏是否有通信机制?
A1. 目前试玩环境和小游戏环境并没有通信机制,但试玩广告环境下可以调用 ks.notifyMiniProgramPlayableStatus 通知基础库当前试玩已经结束;